- Создать новый баннер
- Вставлять и редактировать тексты
- F +
- Найди подходящую работу
- Третье измерение
- От овала к кругу
- Дизайн, код и предварительный просмотр
Веб-дизайнер Google установлен, и вы можете начать создавать свой баннер. Эта часть о создании баннера и работе с текстом и инструментами пера. Обзор основных функций в Google Web Designer Вы можете прочитать в предыдущей статье.
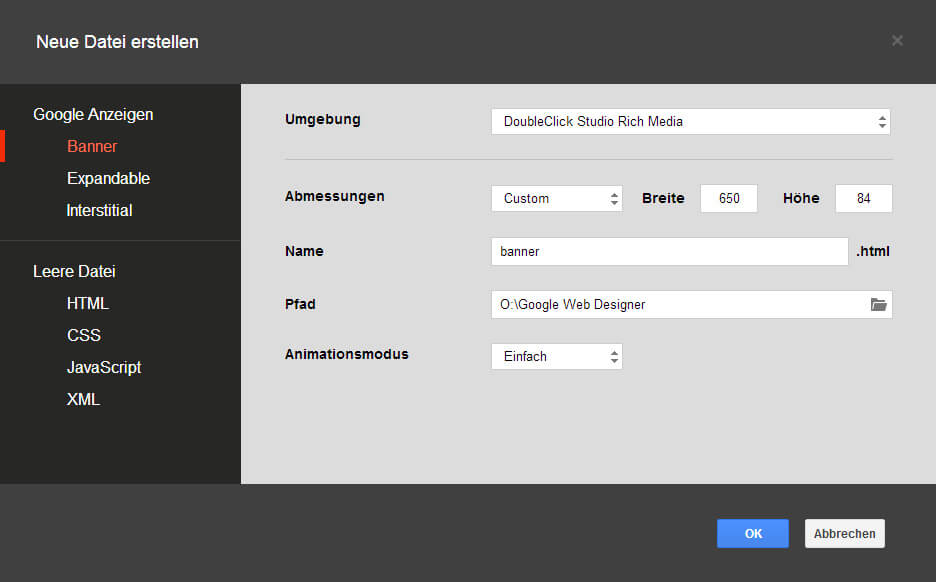
Создать новый баннер
После открытия Google Web Designer выберите «Файл -> Новый файл» в верхнем левом углу. Поскольку создание баннера автоматически выбирается с левой стороны, вы можете напрямую установить формат вашего баннера. Вам доступны стандартные размеры баннеров, или вы можете сами определить размер. После этого быстро дайте имя файлу баннера и выберите папку для сохранения, чтобы он наконец запустился.

Вставлять и редактировать тексты
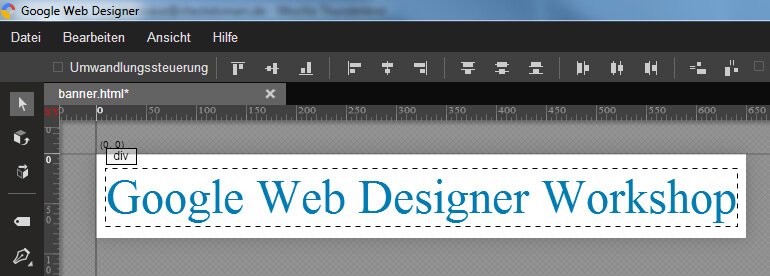
Теперь выберите текстовый инструмент (значок карандаша) в левом меню и щелкните в любом месте на рабочем столе. Первый результат - баннер со слишком маленьким, скучным текстом. Так что здесь что-то должно произойти.
Во-первых, вы можете настроить размер шрифта, стиль и цвет в верхней строке меню. Ссылки в тексте также возможны. Не забудьте пометить текст, иначе ничего не произойдет. Поскольку обработка такая же, как и во многих других программах, я не буду вдаваться в подробности.
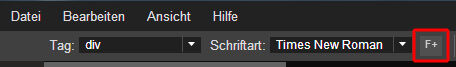
F +
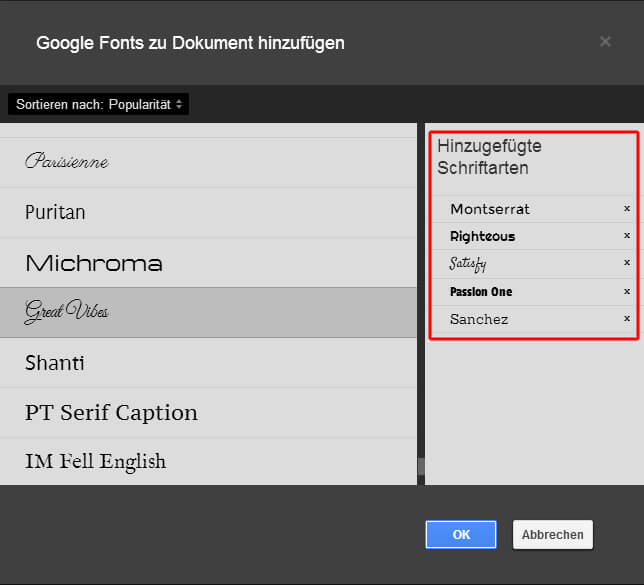
Справа от шрифтов вы найдете кнопку «F +» (верхняя картинка). Их можно использовать для доступа к Google-шрифтам и добавления других, дважды щелкнув по шрифту. После того, как вы добавили шрифты, они перечислены в разделе Веб-шрифты (нижний рисунок). В бета-версии в настоящее время есть только эти шрифты. Позже все шрифты, хранящиеся на вашем компьютере, должны быть включены позже.



Найди подходящую работу
Теперь используйте инструмент выделения (символ стрелки) на левой стороне, чтобы переместить текст в положение, где он должен появиться позже. После ваших настроек баннер должен выглядеть примерно так, как на картинке ниже.
Совет для вас:
Точные настройки можно выполнить с помощью клавиш со стрелками на клавиатуре.

Третье измерение
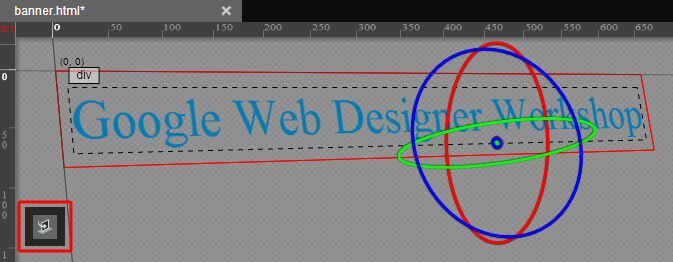
С помощью инструмента 3D-вращения (внизу слева на рисунке) вы можете свободно перемещать текст по осям X, Y и Z. Вы можете установить начальную точку вращения с помощью символа маркера, который появляется в рабочей области. Вы делаете вращение самостоятельно, нажимая на одно из цветных колец, удерживая кнопку мыши нажатой. Если вы теперь двигаете мышь, текст на оси, по которой вы щелкнули, вращается.

Видео, с обзором функций текстового инструмента , вы можете посмотреть здесь:
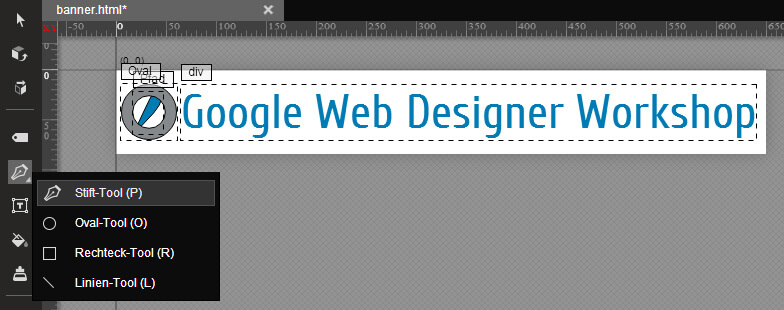
Pen Tool дает вам больше возможностей редактирования для создания овалов, прямоугольников или линий. Используйте эти инструменты для создания собственного логотипа или чего-либо еще, что вы хотите изобразить.

От овала к кругу
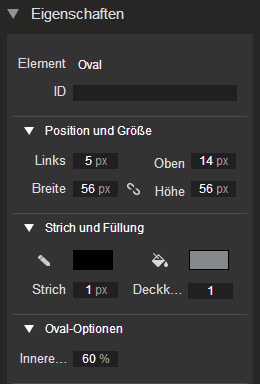
Если вы пометили овал или прямоугольник, вы также можете создать круг или квадрат, используя настройки справа . Просто настройте значения ширины и высоты на одинаковое количество пикселей. Кроме того, вы можете создать внутренний овал / круг в овальном инструменте . Инструмент Прямоугольник , к сожалению, функция не существует, вместо этого вы можете закруглять углы бесконечно.

Дизайн, код и предварительный просмотр

Ниже рабочего стола вы найдете строку меню, которую вы можете в любое время переключать между графическим представлением дизайна и представлением кода. Вы можете спокойно проигнорировать предварительный просмотр, если измените что-либо с помощью 3D-инструмента или установите видео компоненты. Если вы хотите увидеть результат, вы должны опубликовать файл и на вашем Webspace загрузить . Там вы можете затем вызвать файл с вашего смартфона или планшета.
В следующем уроке я более подробно рассмотрю инструмент 3D и некоторые другие функции. Я желаю вам много удовольствия от тестирования и тестирования. Если у вас уже есть чувство достижения или проблемы, пожалуйста, дайте мне знать в блоге.
Рейтинг: 5.0 / 5. Из 2 опросов.
Пожалуйста, подождите...
Похожие
Каскад Обмен: JavaScript Баннер... ие в нашем постоянном блоге Каскадная биржа (#CascadeXC) Серия, где мы будем выделять разные ресурсы каждую неделю"> Это 12-е сообщение в нашем постоянном блоге Каскадная биржа (#CascadeXC) Серия, где мы будем выделять разные ресурсы каждую неделю. Проверьте сообщение на прошлой неделе на Левый модуль навигации , Новый Nook Touch имеет скрытый веб-браузер
Скрытый браузер нового Nook далеко не полностью готов, но он показывает потенциал. Дэвид Карной / CNET Когда Barnes & Noble начал свою новая электронная книга Nook пару недель назад мы спросили, почему он не включает такие функции, как встроенный веб-браузер или приложение для работы с электронной почтой. В конце Создание баннеров HTML5 - Google Web Designer
Хотя многие все еще задаются вопросом, как выглядит идеальная реклама Google и какой формат предпочтительнее, сама Google, возможно, дала ответ на этот вопрос. С помощью Google Web Designer самая популярная поисковая система предоставляет бесплатную программу для создания баннеров HTML5. Даже не имея знаний в области программирования, вы можете начать с программы, потому что это не является обязательным условием для создания баннера HTML5 с помощью Google Web Designer. Преимущества Руководство по жизни после Google Reader
... отает как более симпатичная, более современная версия Google Reader 1.0. (Конечно, у сайта есть некоторые проблемы с подключением из-за натиска фанатов Google Reader, проверяющих его прямо сейчас.) Хотите что-то другое? Feedly может быть хорошим экспериментом для любителей приключений в новостях. В отличие от NewsBlur, он не похож на Reader, он больше напоминает новостной сайт, чем вертикальный список ссылок и пометок. Обзор Nvidia GeForce RTX 2080 Ti
Nvidia GeForce RTX 2080 Ti является исключительно мощным видеокарта это превысит 60 кадров в секунду в 4K во всех лучших компьютерных играх без мерцания. Мало того, что он значительно более мощный, чем Nvidia GeForce GTX 1080 Ti это предшествовало этому, но это также лучшая видеокарта для расширения границ Бесплатные плагины WordPress для блоггеров
... и блог бесплатно , Одним из них является WordPress, который приобретает огромную популярность не только потому, что он доступен бесплатно, но в основном потому, что к нему имеется большое количество расширений, которые значительно расширяют возможности этой платформы . Вот бесплатный плагин WordPress, который делает ведение блога намного проще! Как Devialet Gold Phantom - лучший дизайн Hi-Fi и видео
HI-FI EISA INNOVATION 2017-2018 Обоснование EISA: «Эволюция революции -« Золото »является важнейшей утонченностью фантастического Призрака. Оснащенный уникальной техникой, включающей усилители ADH общей мощностью 4500 Вт и низкочастотную систему управления SAM, он излучает басы от чрезвычайно эффективных преобразователей, расположенных на боковых стенках, а уникальная конструкция концентрической системы обрабатывает диапазон среднего твитера. Как создать интерактивный PDF
Реклама Мультимедиа привлекает читателей в Интернете, превращая веб-страницы в нечто большее, чем статический текст и пару картинок. Видео и музыка используются не только для улучшения контента, но и как часть рекламы. YouTube видео содержат гиперссылки Хотите улучшить видео на YouTube с помощью кликабельных Windows 10 Spring Creators Update - все самые важные новости
... отрим, что Microsoft подготовила для наших ПК и планшетов. Работать на Windows 10 1803 «Redstone 4» Spring Creators Обновление они закрываются. Microsoft объявила, что следующие бета-обновления этого обновления будут направлены на устранение последних обнаруженных дефектов. Никаких новых функций в нем не появится - все нововведения будут внедрены до сих пор Каков лучший размер экрана для дизайна сайтов в 2019 году
Раскрытие : « Эта статья является личным мнением исследования, основанного на моем опыте почти 20 лет. На этой странице нет сторонней рекламы или монетизированных ссылок любого рода. Внешние ссылки на сторонние сайты модерируются мной . отказ , «Шон Андерсон, Хобо 50+ лучших уроков по ретро и винтажному фотошопу
... и большим поклонником всего ретро, я могу с уверенностью сказать, что ретро и винтажное искусство никогда не станет старым Существует так много тонов и стилей дизайна, с которыми вы можете поэкспериментировать при создании винтажного искусства в Photoshop . Итак, либо вы ищете вдохновение для своего следующего проекта, либо хотите включить тему ретро в свою текущую, вот длинный список
Комментарии
Помог ли InDesign создать потрясающий интерактивный PDF?Помог ли InDesign создать потрясающий интерактивный PDF? Вы нашли альтернативное решение для создания привлекательных интерактивных электронных журналов? Расскажите нам об этом в комментариях. Узнайте больше о: PDF , Редактор PDF , Какой тип рекламы раздражает пользователей?
Какой тип рекламы раздражает пользователей? Google заявляет: «Отчет об опыте работы с объявлениями предназначен для выявления случаев, когда рекламные объявления нарушают Стандарты лучшей рекламы. Это набор рекламных услуг, которые отрасль считает очень раздражающими для пользователей. Если на вашем сайте есть нарушения, в отчете об опыте рекламы могут быть указаны проблемы, которые необходимо исправить ». Специалисты Better Ads Standards Что такое плоский дизайн?
Что такое плоский дизайн? Начнем с самого начала. Плоский дизайн - это стиль графического дизайна, предназначенный для устранения дополнительных элементов, таких как градиенты и затенение. Это также ограничивает количество цветов и фокусируется на использовании простых форм. Он используется для разработки веб-сайтов для их оптимизации. Почему стоит упомянуть? Потому что это квинтэссенция простых сайтов, которые, прежде всего, должны быть аккуратными и читаемыми на
Хотите что-то другое?
Помог ли InDesign создать потрясающий интерактивный PDF?
Вы нашли альтернативное решение для создания привлекательных интерактивных электронных журналов?
Какой тип рекламы раздражает пользователей?
Что такое плоский дизайн?
Почему стоит упомянуть?